Полезные расширения Firefox и Chrome
Здесь мы посмотрим ряд полезных расширений, которые, надеюсь, смогут вам пригодиться.
Если какое-то из расширений вас заинтересует – его можно поставить. В Firefox расширения устанавливаются из меню «Инструменты → Дополнения», в Chrome – через меню «Настройки → Расширения → (внизу) Ещё расширения» или напрямую из «магазина» https://chrome.google.com/webstore/category/home .
Для расширений других браузеров такого единого способа нет.
Web Developer (FF, Ch)
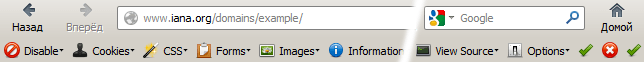
Это расширение добавляет наверх браузера панель с разнообразными инструментами:

Большинство возможностей, скорее, полезны для верстальщиков, но и для разработчиков кое-что есть.
- Disable Cache – полностью отключает кэш браузера
- Disable Cookies – браузер перестанет посылать и принимать Cookie. Впрочем, Firebug это тоже умеет (вкладка Cookie)
- Disable JavaScript – нужно редко, но иногда полезно
- Resize на нужное разрешение – у разработчиков мониторы большие, а у пользователей разные. Можно добавить своё разрешение.
- Зайти на страницу.
- Начать смотреть видео.
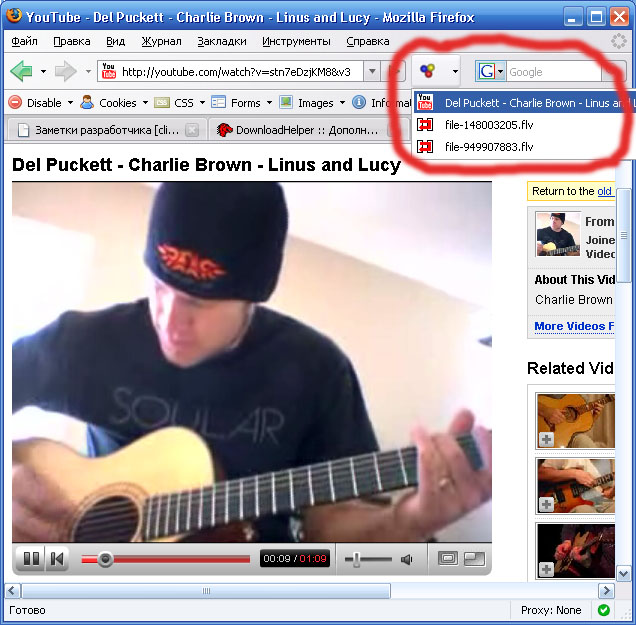
- Увидеть, как иконка расширения «ожила», кликнуть на нее и выбрать видео в нужном разрешении (если есть несколько).
- Файл будет скачан в папку dwhelper (по умолчанию), место можно поменять в настройках.
- Если вы хотите разрешить службе Gmail открывать все ссылки электронной почты, выберите переключатель Использовать Gmail. Когда вы нажмете адрес с гиперссылкой на странице откроется окно создания письма Gmail.
- Выберите Нет , чтобы компьютер и в дальнейшем открывал ссылки электронной почты ранее выбранным способом.
- Выберите Игнорировать , чтобы запрос больше не появлялся при входе в Gmail.
Иконок там много, поэтому наверняка вы чем-то не будете пользоваться. Лишние иконки можно убрать. В Firefox(Win) это делается так: Правый клик на панель → Настроить → Перетащить лишние иконки с панели.
DNS Flusher (FF) / DNS Flusher for Chrome
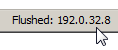
Это расширение позволяет сбросить кэш DNS одним кликом.
Оно нужно в тех случаях, когда вы меняете адреса в файле hosts и хотите, чтобы изменения вступили в действие тут же.
При установке в статусной строке, снизу, появляется кнопочка с IP-адресом. По клику на ней кэш DNS сбрасывается.

Более удобный Firebug (FF)
Здесь собраны расширения, улучшающие работу отладчика Firebug для Firefox.
Fire Rainbow Подсветка кода для Firebug FireQuery Для разработки под jQuery – выводит в разных местах вспомогательную информацию. Firebug Autocompleter Включает автодополнение для консоли, когда она в многострочном режиме. CSS-X-Fire Позволяет редактировать CSS в Firebug и сохранять изменения, интегрировано с редакторами от JetBrains (IntelliJ IDEA и другие).
JsonView (FF,Ch)
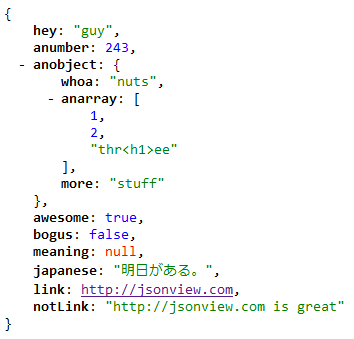
Даёт возможность открыть JSON-документ прямо в браузере.
Обычно браузер не понимает Content-Type: application/json и пытается сохранить JSON-файлы.
Но если в нём стоит это расширение, то он покажет файл в удобном виде, с возможностью навигации:

Xml Tree (Ch)
Расширение для просмотра XML для Chrome.
Остальные браузеры умеют это делать «из коробки».
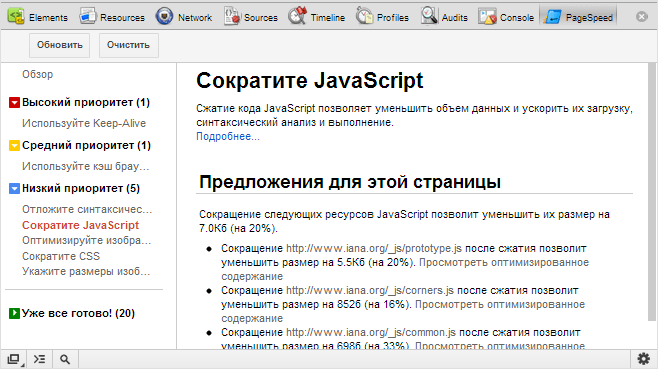
YSlow, PageSpeed Insights (FF, Ch)
Эти два расширения позволяют по-быстрому оценить скорость загрузки страницы, проанализировать массу возможных причин тормозов и получить советы по улучшению производительности.
Они очень похожи, но не идентичны, так что можно поставить оба.

AdBlock (FF, Ch)
Расширение для отключения назойливой рекламы и баннеров.
Режет не всё, но многое. Да, оно не для разработки, но настолько полезное, что я не смог удержаться и опубликовал его здесь.
Кстати, насчёт разработки… Бывает так, что AdBlock прячет рекламу на сайтах, которые мы разрабатываем. К хорошему быстро привыкаешь, и если юзер будет слать вам ошибки на страницах (а у вас их нет) – проверьте! Может быть, стоит отключить AdBlock для конкретной страницы и посмотреть без него? Исключения можно поставить в настройках расширения.
DownloadHelper (FF)
Расширение для скачивания видео из Youtube, Blip TV и других хостингов.
С одной стороны, это расширение тоже напрямую не связано с разработкой…
…Но с другой – бывает ли, что работая на компьютере вы получаете ссылку на интересное видео с конференции? Или заходите на сайт и видите там набор прекрасных выступлений, которые хочется скачать и посмотреть в более удобное время с планшетника. Скажем, во время поездки, когда нет интернет.
Если бывает, то это расширение – для вас. Скачиваем отличные видео и смотрим, когда захотим.

В этот список расширений я включил самое любимое и полезное, что связано именно с расширениями браузера.
Есть дополнительные инструменты, которые становятся в систему, они идут в отдельном разделе.
У вас есть, что добавить? Расширения, которые вам очень помогли? Укажите их в комментариях.
learn.javascript.ru
Как использовать функцию эмуляции устрйств браузера Google Chrome
Из этого туториала Вы узнаете, как использовать функцию эмуляции устройств браузера Google Chrome (Google Chrome Device Emulation). Эта функция поможет вам протестировать адаптивный дизайн вашего сайта путём имитации разных размеров и разрешений экрана.
Для того чтобы активировать Режим устройства
Откройте ваш сайт, используя браузер Google Chrome.
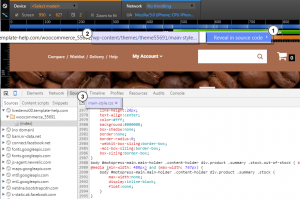
Нажмите на кнопку F12, для того чтобы получить доступ к Инструментам разработчика Chrome (Chrome DevTools).
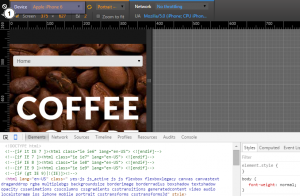
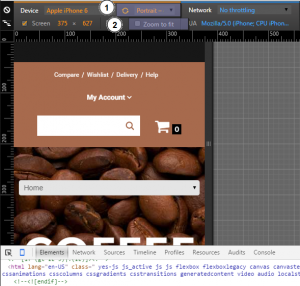
Включите режим устройства, нажав на значок Переключение в режим устройства (Toggle device mode). Когда режим устройства включен, значок становится синим (blue) и режим отображения переключается на эмуляцию устройства:

Вы можете также включить/отключить (on/off) этот режим, используя сочетание клавиш:
Ctrl+Shift+M (или Cmd+Shift+M на Mac).
Использование Эмуляции экрана:
Эмуляция экрана поможет Вам проверить адаптивность (test the Responsive design is web approach that creates dynamic changes of the site appearance depending on the screen resolution.
Responsive design means that site content is manipulated by JavaScript and/or CSS3 Media Queries. That allows you to have one installation used for all devices. The main difference of Responsive Web Design from Adaptive Design is that site does not require specific layout for different devices. Mobile sites has 2 versions available: the desktop version and version(. ) » class=»glossaryLink » >responsiveness ) вашего сайта. Вы найдёте множество заранее установленных режимов эмуляции.
Выберите модель (Select a model) из выпадающего списка заранее установленных режимов, для того чтобы эмулировать определённое устройство:

Каждый заранее установленный режим автоматически настраивает параметры эмуляции (такие как разрешение экрана устройства (device Resolution defines the amount of pixels (dots) contained by the entire monitor, it defines the image quality of the certain screen.
The images are formed by the great amount of colorful dots called pixels. They are not noticeable on the screen due to their tiny size.
The amount of pixels usually includes tens of millions dots that give us a perfect illusion of the sharp image.
High resolution means that the image was created using more pixels, that leads to a cleaner, sharp image.
Low(. ) » class=»glossaryLink » >resolution ) и Пиксельное соотношение (pixel ratio), а также включает эмуляцию сэнсорного экрана (touch emulation) и т. д.).
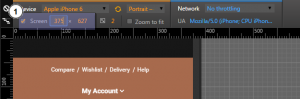
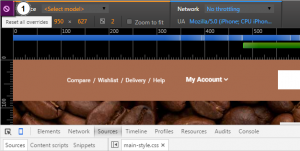
Переключайтесь между книжным (portrait) и альбомным (landscape) видом, нажав значок «Изменить размеры». Выберите кнопку «Соответствовать размеру экрана», для того чтобы убедиться, что экран устройства, которое эмулируется, остается полностью видимым внутри окна браузера:

Для того чтобы эмулировать пользовательский размер экрана (custom screen size), задайте разрешение экрана устройства в пикселях в полях ширина (width) и высота (height):

Для того чтобы работать с медиа-запросами:
Благодаря Режиму устройства легко исследовать действие медиа-запросов.
Для того чтобы включить инструмент работы с медиа-запросами, нажмите на значок ‘Медиа-запросы’ ( Media in general is referring to various means of communication, such as radio and television, newspapers, and magazines, that reach or influence people widely.
In computer networks «media» refers to the cables linking workstations together. For example, hard drives, removable drives (such as Zip disks), CD-ROM or CD-R discs, DVDs, flash memory, USB drives, and yes, floppy disks, etc.
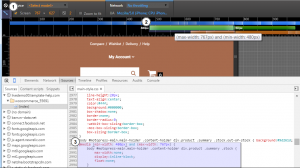
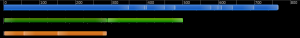
There are a lot of different divisions of transmission media. According to the recording method data storage(. ) » class=»glossaryLink » >Media queries) в верхнем левом углу окна. Инструменты разработчика (DevTools) найдут медиа-запросы в вашем файле стилей и отобразят их как цветные полосы в верхней части окна:

Медиа-запросам соответствуют такие цвета:

Синий: Запросы для максимальной ширины экрана;
Зелёный: Запросы для определённого диапазона значений ширины экрана;
Оранжевый: Запросы для минимальной ширины экрана.
Для того чтобы предварительно просмотреть стили для определённого разрешения экрана (preview screen styles), нажмите на панель медиа-запросов ( Media query is a CSS3 module allowing content to adapt to conditions such as screen resolutions.
Media query consists of a media type and at least one expression that limits the style sheets scope by using media features such as width, height, and color.
Media queries, added in CSS3, allow the presentation of content to fit to a specific devices’ screens like smartphone, tablet, computer desktop.
It became a W3C recommended standard and is a cornerstone technology of Responsive web design.
A(. ) » class=»glossaryLink » > Media in general is referring to various means of communication, such as radio and television, newspapers, and magazines, that reach or influence people widely.
In computer networks «media» refers to the cables linking workstations together. For example, hard drives, removable drives (such as Zip disks), CD-ROM or CD-R discs, DVDs, flash memory, USB drives, and yes, floppy disks, etc.
There are a lot of different divisions of transmission media. According to the recording method data storage(. ) » class=»glossaryLink » >media query bar), для того чтобы настроить разрешение окна эмулятора и предварительно просмотреть стили (preview styles) для нужного диапазона размеров экрана:

Нажмите правой кнопкой мышки на панель, для того чтобы найти, в каком месте дается определение медиа-запроса (view where the Media query is a CSS3 module allowing content to adapt to conditions such as screen resolutions.
Media query consists of a media type and at least one expression that limits the style sheets scope by using media features such as width, height, and color.
Media queries, added in CSS3, allow the presentation of content to fit to a specific devices’ screens like smartphone, tablet, computer desktop.
It became a W3C recommended standard and is a cornerstone technology of Responsive web design.
A(. ) » class=»glossaryLink » > Media in general is referring to various means of communication, such as radio and television, newspapers, and magazines, that reach or influence people widely.
In computer networks «media» refers to the cables linking workstations together. For example, hard drives, removable drives (such as Zip disks), CD-ROM or CD-R discs, DVDs, flash memory, USB drives, and yes, floppy disks, etc.
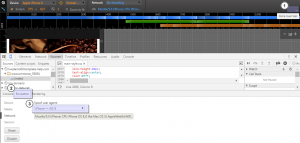
There are a lot of different divisions of transmission media. According to the recording method data storage(. ) » class=»glossaryLink » >media query is defined) в CSS и перейти к этому определению (jump to the definition) в исходном коде:

Для того чтобы отключить (turn off) эмуляцию мобильных устройств, не покидая Режим устройства, нажмите на значок ‘Сбросить все переопределения’ (Reset all overrides) и обновите страницу:

Вы можете даже изменить Операционную систему (Operation System) мобильного устройства.
Откройте панель Инструментов разработчика, нажав на значок ‘Больше переопределений’ (More overrides) в правом верхнем углу окна браузера. Затем, выберите ‘Сеть’ (Network) в окне, которое откроется:

Мы надеемся что этот туториал был Вам полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже.
www.templatemonster.com
26 лучших расширений Chrome для дизайнеров

Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на странице
Page Ruler
Нарисуйте линейку и измерьте элементы на любой веб-странице.

Dimensions
Инструмент для дизайнеров, который поможет измерить размеры экрана.

Perfect Pixel
Это расширение помогает разрабатывать ваши сайты с точностью до пикселя!

Visual Inspector — Inspect
Восхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.

Визуальное редактирование веб-страниц
Code Cola
Code Cola — это Chrome-расширение для визуального редактирования css стилей онлайн страниц.

Css Shack
Верстайте свои дизайны прямо в браузере.

Visual Inspector — Measure
Восхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.

Получить цвета с веб-сайта
Colorzilla
Продвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.

Visual Inspector — Colors
Извлечение и изменение цветов, градиентов на веб-сайте.

Получить шрифт с веб-сайта
What font
Определяет шрифты на веб-страницах.

Google Font previewer
Позволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.

Fontface Ninja
Исследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!

Type wonder
Это расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com

Font swap
Мгновенная замена шрифтов на любой веб-странице на Google Fonts.

Visual Inspector — Fonts
Проверяйте и экспериментируйте со шрифтами на веб-сайте.  Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал? Скачать по ссылке
Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал? Скачать по ссылке
Дизайн вдохновление
Muzli
Самые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!

Panda
Находите лучший контент. Будьте информированными. Будьте вдохновленными.

Сделать скриншот
Light shot
Простой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.

Full page screen capture
Гарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!

Image downloader
Просмотр и загрузка изображений на веб-странице.

Visual Inspector — Assets
Экспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.

Проверьте адаптивную веб—страницу
Responsive Web Design Tester
Быстрый и простой способ проверить ваш адаптивный веб-сайт.

Window Resizer
Измените размер окна браузера, чтобы эмулировать различные разрешения экрана.

Corporate Ipsum
Создает случайные фразы и предложения для использования в качестве текста наполнителя.

Pendule
Инструменты веб-разработчика для Chrome.

Daltonize
Дальтонизация — это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.

Вывод
Возможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector — это «все в одном» Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы — позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
sketchapp.me
Предоставление сайтам разрешения открывать типы ссылок – обработчик Chrome
Браузер Chrome позволяет веб-службам открывать определенные типы ссылок. Хотя большинство ссылок обычно направляют вас на другую страницу, некоторые ссылки могут открывать программы и выполнять другие действия.
Например, ссылки mailto: могут открывать программу электронной почты ссылки webcal: – добавлять события в программу Календарь. Эти ссылки относятся к протоколам, а программы, которые они используют, называются обработчиками.
Например, при открытии Gmail в Chrome, значок обработчика протоколов может появиться в универсальном окне поиска рядом со звездочкой – значком закладок. Нажмите его, чтобы увидеть указанные ниже опции.
Разрешение или запрет запросов обработчика сайта
По умолчанию веб-службам разрешено показывать сообщение о ссылке протокола, когда вы посещаете их сайты.
Чтобы выключить или включить эти сообщения в Chrome, выполните следующие действия:
- Нажмите меню Chrome на панели инструментов браузера.
- Выберите Настройки → Показать расширенные настройки.
- В разделе «Конфиденциальность» нажмите Настройки содержания.
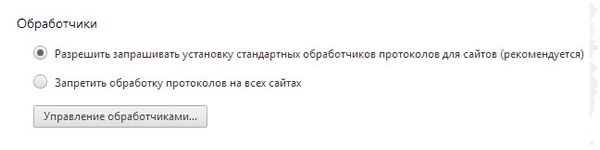
- В диалоговом окне найдите раздел «Обработчики».

- Чтобы разрешить запросы, выберите «Разрешить сайтам запрашивать установки обработчиков протоколов по умолчанию».
- Чтобы отключить запросы, выберите «Запретить всем сайтам обрабатывать протоколы».
Выбор обработчика по умолчанию и удаление обработчика
Пользуйтесь страницей Настройки для управления веб-службами, которым вы разрешили обработчики.
Выбор обработчика по умолчанию
- В разделе «Конфиденциальность» нажмите Настройки контента.
- В диалоговом окне появится, найдите раздел «Обработчики».
- Нажмите кнопку Управление обработчиками.
- Чтобы выбрать веб-службу по умолчанию, пользуйтесь раскрывающимся меню рядом с протоколом в списке.
Если по какой-либо причине нужно воспользоваться другим обработчиком, чтобы открыть ссылку на страницу, нажмите на ссылку правой кнопкой мыши и выберите опцию «Открыть ссылку с помощью», чтобы выбрать обработчик. Это не повлияет на настройки обработчика по умолчанию.
webznam.ru
Разрешения хрома

Chrome больше не поддерживает какой-либо плагин, кроме Flash, и даже Flash не будет запускаться автоматически, если вы не дадите ему разрешение.
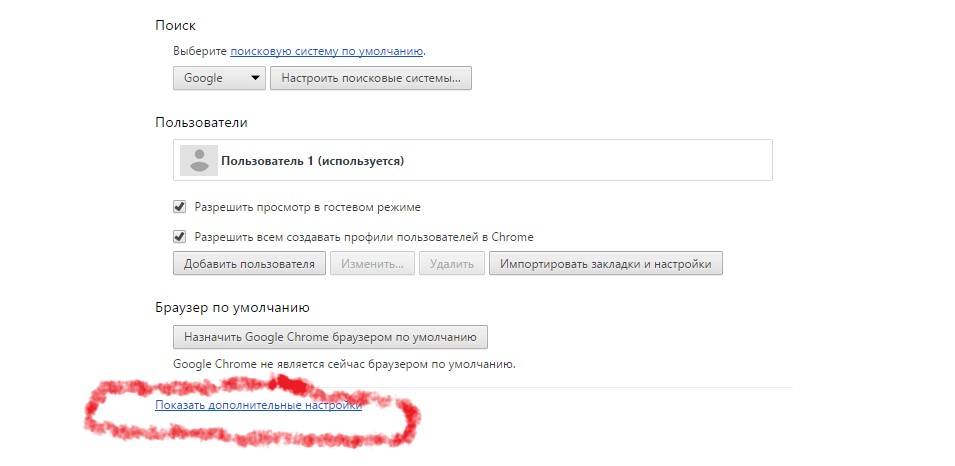
Включение поддержки плагинов в ChromeНажмите на значок настроек и выберите пункт меню настроек. Затем вам нужно будет щелкнуть ссылку дополнительных настроек.

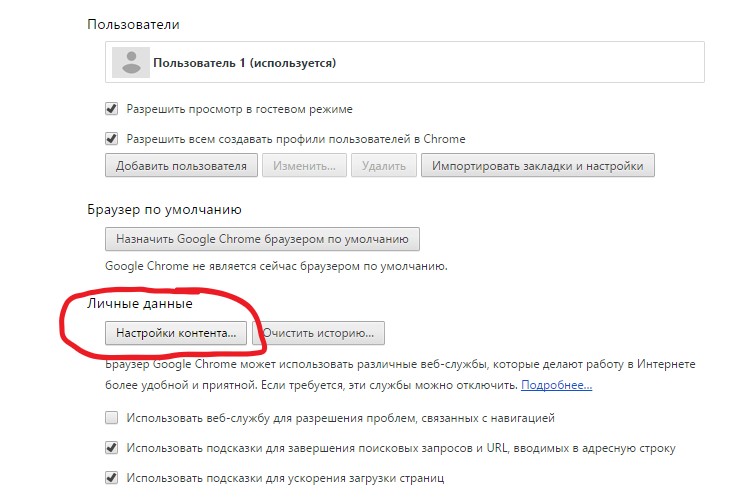
Прокрутите вниз до тех пор, пока вы не увидите раздел конфиденциальности (личные данные), а затем нажмите кнопку Настройки контента.
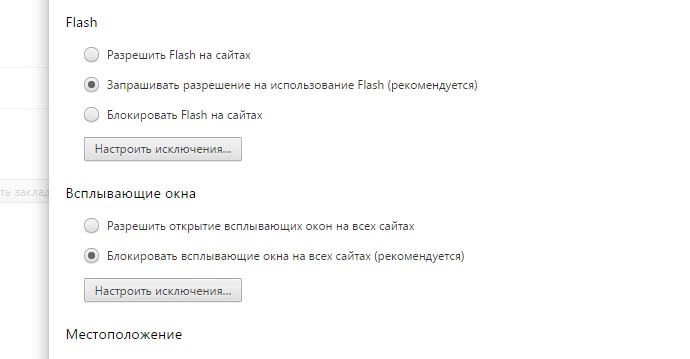
Прокрутите страницу вниз до раздела «Flash». Выберите «Запрашивать разрешение на использование Flash (рекомендуется)», и Chrome потребует вашего прямого разрешения, прежде чем сайт сможет запускать содержимое Flash-плагина.

Вы также можете выбрать опцию «Блокировать Flash на сайтах». Это заблокирует Flash от запуска на каждом веб-сайте, и Chrome даже не предложит вам включить Flash при посещении веб-страницы, которая пытается ее использовать. Однако вы все равно можете щелкнуть меню разрешений веб-сайта, чтобы дать разрешение веб-сайту на выполнение Flash. Независимо от того, какой вариант вы выберете для отдельного веб-сайта, вы можете переопределить основной параметр, который вы выберете здесь.

Управление разрешениями на воспроизведение
Когда вы посещаете веб-сайт, в котором используется Flash-контент, вы увидите значок с серым, пустым плагином, в котором должен быть Flash-контент. Нажмите его, и вы можете разрешить использование Flash-контента на этом веб-сайте.
После использования этой функции воспроизведения по клику и предоставления разрешения на веб-сайт для запуска содержимого Flash, он сможет автоматически воспроизводить Flash-контент, когда вы посетите его в будущем.
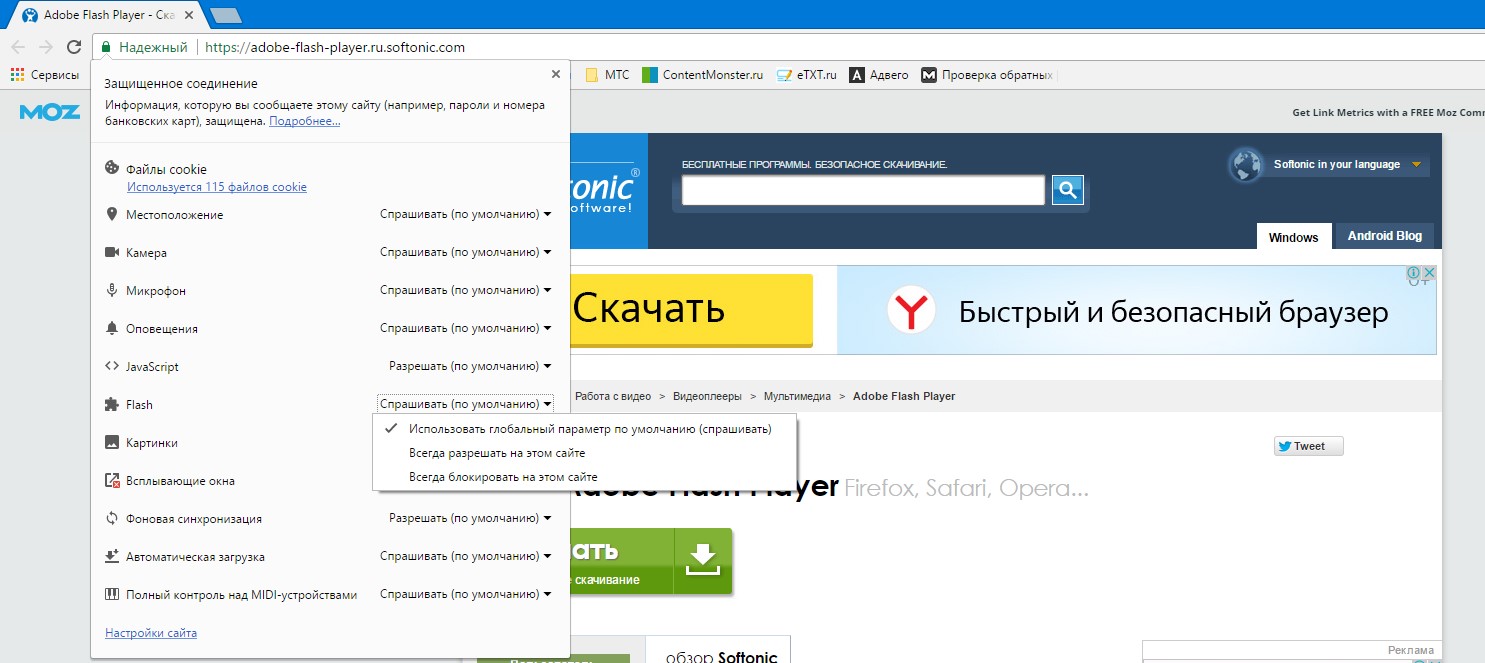
Однако вы можете управлять тем, у каких веб-сайтов есть разрешение на запуск Flash-контента, и которые должны использовать клик-игру. Во время просмотра веб-сайта вы можете нажать значок «i» в левой части адресной строки Chrome, чтобы просмотреть разрешения на сайте. В разделе «Flash» вы можете выбрать, должен ли веб-сайт запрашивать у вас разрешение на выполнение Flash или вы хотите всегда разрешать или всегда блокировать Flash на этом сайте.
Помните, что, если вы установите в настройках «Спрашивать», а затем дадите сайту разрешение на выполнение Flash один раз, Chrome изменит разрешение веб-сайта на «Разрешить», и ему всегда будет разрешено запускать Flash-контент до тех пор, пока вы не измените этот параметр еще раз.
Вы также можете управлять списком веб-сайтов, на которых разрешено запускать Flash-контент со страницы настроек. Перейдите в меню> Настройки> Показать дополнительные настройки> Настройки контента. В разделе Flash нажмите «Управление исключениями».

Вы увидите список веб-сайтов, которым вы либо дали разрешение на выполнение Flash, либо помешали запуску Flash. Чтобы отменить разрешения Flash с веб-сайта и вернуть его в режим воспроизведения, нажмите кнопку «x», чтобы удалить веб-сайт из этого списка или изменить его поведение на «Спросить», используя раскрывающийся список.
К сожалению, больше не существует способа, чтобы сайты «всегда просили» воспроизводить Flash-контент. Однако, если вы предоставили разрешение на использование веб-сайта для работы с Flash-контентом и хотите восстановить поведение, воспроизводимое по щелчку, вы можете легко отменить разрешение Flash из адресной строки вашего браузера.
juice-health.ru